How do fountains work?
Introduction
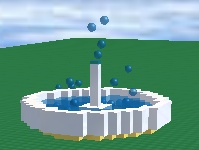
This tutorial will guide you in creating a fountain that shoots water droplets. You will create a script to produce the constant stream of water droplets using a basic looping function. This tutorial will also show you a few ways to make the water droplets disappear, so they don't clog up your place.
Design and Build the Fountain
Design and build the fountain structure in your place. Make sure all the bricks are anchored, so the water droplets don't move them accidentally. You may use any surface type for your fountain, since all the pieces will be anchored. Identify the top most brick in the fountain structure, for this will be the brick that will shoot out the water droplets.
Basic Script
The script consists mainly of a while loop that creates a new water drop every frame. The while loop will include a short delay (maybe 0.5 or 0.3 seconds) to space out the drops.
In each loop, the script will create a new water drop using a simple Instance.new("Part"). You will set the correct properties to make it look like a round, blue drop - such as setting the color, transparency, and shape. Note that by setting the CFrame of the droplets to the tip brick of the fountain, the droplet will appear to come out of the top of the fountain. In Roblox the part will automatically be moved up to a clear spot. To shoot the drop out of the fountain, you will set it's y velocity property to your desired speed. To change the direction that the drop shoots out in, you can change the x and z values of the Velocity property to random numbers. You may also play with the RotVelocity properties of the drop.
Select the tip brick of your fountain, and insert a blank script. The code for the basic script is below; copy and paste it into your new script.
Example This is an example, to be inserted into an anchored brick.
local lifetime = 20
while true do
wait(.1)
local pos = script.Parent
local b = Instance.new("Part")
b.Position = pos.Position + pos.CFrame.lookVector
b.Size = Vector3.new(1, 1, 1)
b.Shape = 0
b.BrickColor=BrickColor.new("Bright blue")
b.Transparency = 0.3
b.TopSurface = "Smooth"
b.BottomSurface = "Smooth"
b.CanCollide = true
b.Parent = game.Workspace
b.Velocity = Vector3.new(1, 75, 1)
game:GetService("Debris"):AddItem(b, lifetime)
end
Cleaning up the drops
You have a design option here. You can set CanCollide to false on the drops so they will sink through the bottom of anything it touches, like its being absorbed. This works best if there is nothing hanging over it.
You can also add the newly created drop to the Debris Service , as in the sample script above. You can say how long the droplet will exist by specifying the number of seconds in the 'lifetime' variable. The Debris service will remove items added to it after the specified number of seconds.
A third option is to set a maximum number of drops that can exist at any point in time. After setting up the drops, make them a parent of a blank model (which will hold the newly created drops) and which is in turn a parent of the spout. Then, in the loop, count the children of the blank model and if over 10 or 20 or a number of your choice delete the first child. This way the oldest drop will be deleted before a new one. You calculate the life time of each drop. For instance, with a 0.5 second delay on the loop and a 30 count limit on the drops you can determine that one drop will stay in game for 15 seconds (life = count*delay)!
You have a further option of attaching a script to the drop that will slowly delete it after 1 or so seconds of being touched. The sample code below shows you how to implement this cleanup choice.
bin = script.Parent function onTouched(part) part.BrickColor = BrickColor.new(26) wait(.3) part.Transparency = .2 wait(.1) part.Transparency = .4 wait(.1) part.Transparency = .6 wait(.1) part.Transparency = .8 wait(.1) part.Parent = nil end connection = bin.Touched:connect(onTouched)
Cleaning up the drops your fountain creates will free up memory, keep the drops to a limit, and will greatly speed up game play.
Conclusion
A basic fountain entails just a brick and a script to squirt out water droplets. There are all sorts of other things you can do with a fountain, like put a statue in the middle of your fountain.
Troubleshooting
You have inserted the script into your brick, but you don't see any water droplets. Perhaps the brick is turned into the ground. Try tilting] the brick so that it spews the water into the air. A basic fountain entails just a brick and a script to squirt out water droplets. There are all sorts of other things you can do with a fountain, like put a statue in the middle of your fountain.