Flowcharts: Difference between revisions
Pizzaboxer (talk | contribs) No edit summary |
Pizzaboxer (talk | contribs) No edit summary |
||
| Line 13: | Line 13: | ||
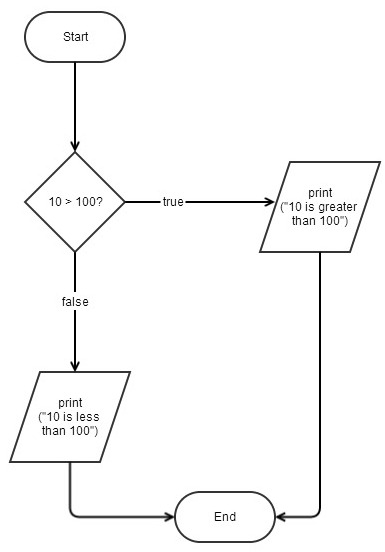
A flowchart will typically begin at a "Start" oval, and end at an "End" oval. Most of the time the direction of the program/code is expressly stipulated by arrows. | A flowchart will typically begin at a "Start" oval, and end at an "End" oval. Most of the time the direction of the program/code is expressly stipulated by arrows. | ||
[[ | [[File:Ifelseflowchart.JPG]] | ||
Other symbols are as follows: | Other symbols are as follows: | ||
Latest revision as of 16:48, 22 June 2020
Introduction
This tutorial is intended to familiarize you with flowcharts.
What is a flowchart?
A flowchart is a visual representation of a process. It is helpful with programming because you can build the basic structure of your program or script without even touching any code. You can also find flaws in the structure of your code without having to write any code. A flowchart will not debug typos in your code, however.
Although it is quite possible to create simple code without relying on flowcharts, the more complex your scripts and programs are, the more helpful a flowchart can become.
Symbols
A flowchart will typically begin at a "Start" oval, and end at an "End" oval. Most of the time the direction of the program/code is expressly stipulated by arrows.
Other symbols are as follows:
- Input/Output is represented as a parallelogram.
- Processing steps are represented as rectangles.
- Conditional statements are represented as a diamond. These typically contain a Yes/No question or True/False test.